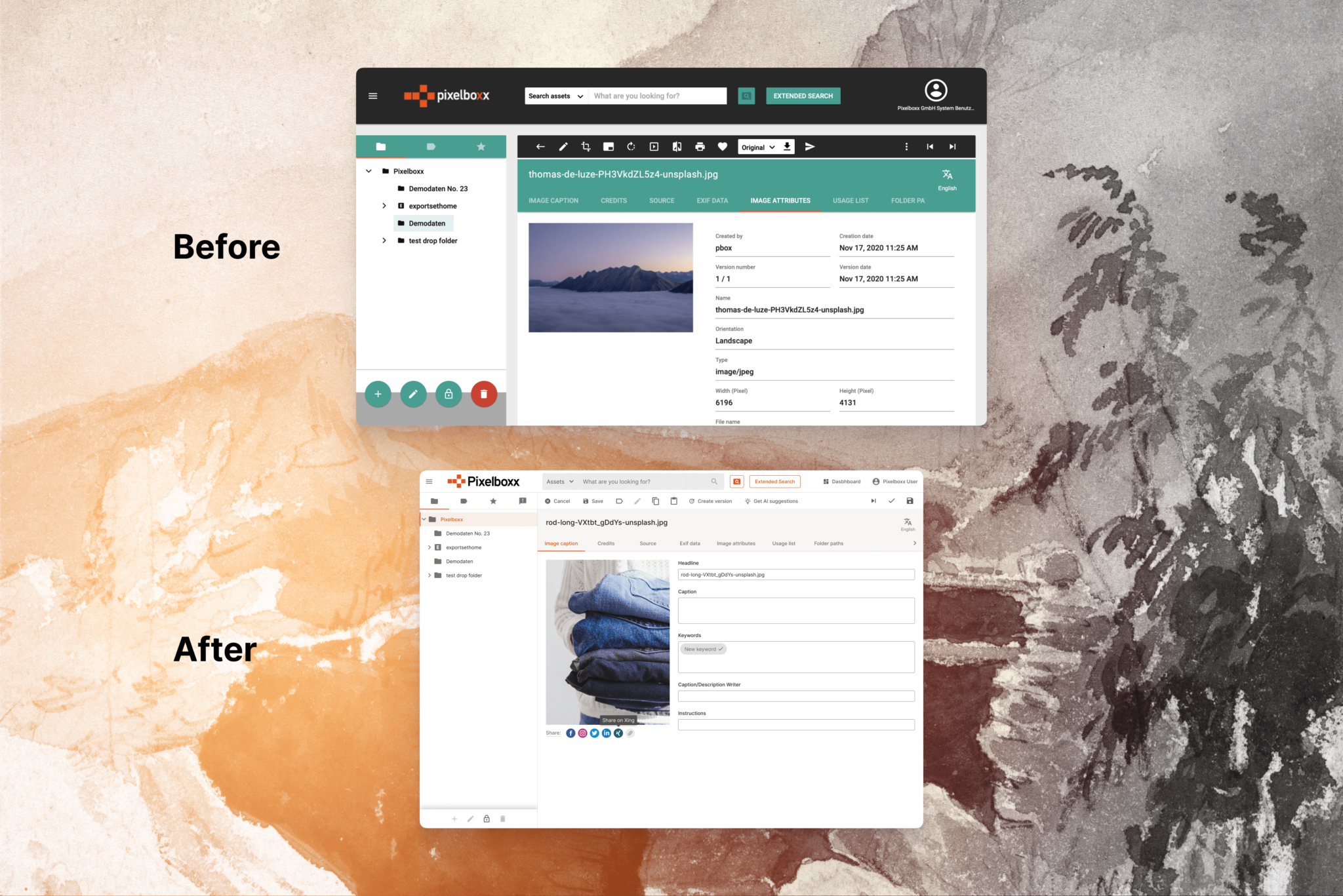
One of my first assignments was preparing a visual refresh for the Pixelboxx DAM application, which featured heavy visuals and a somewhat messy color hierarchy.

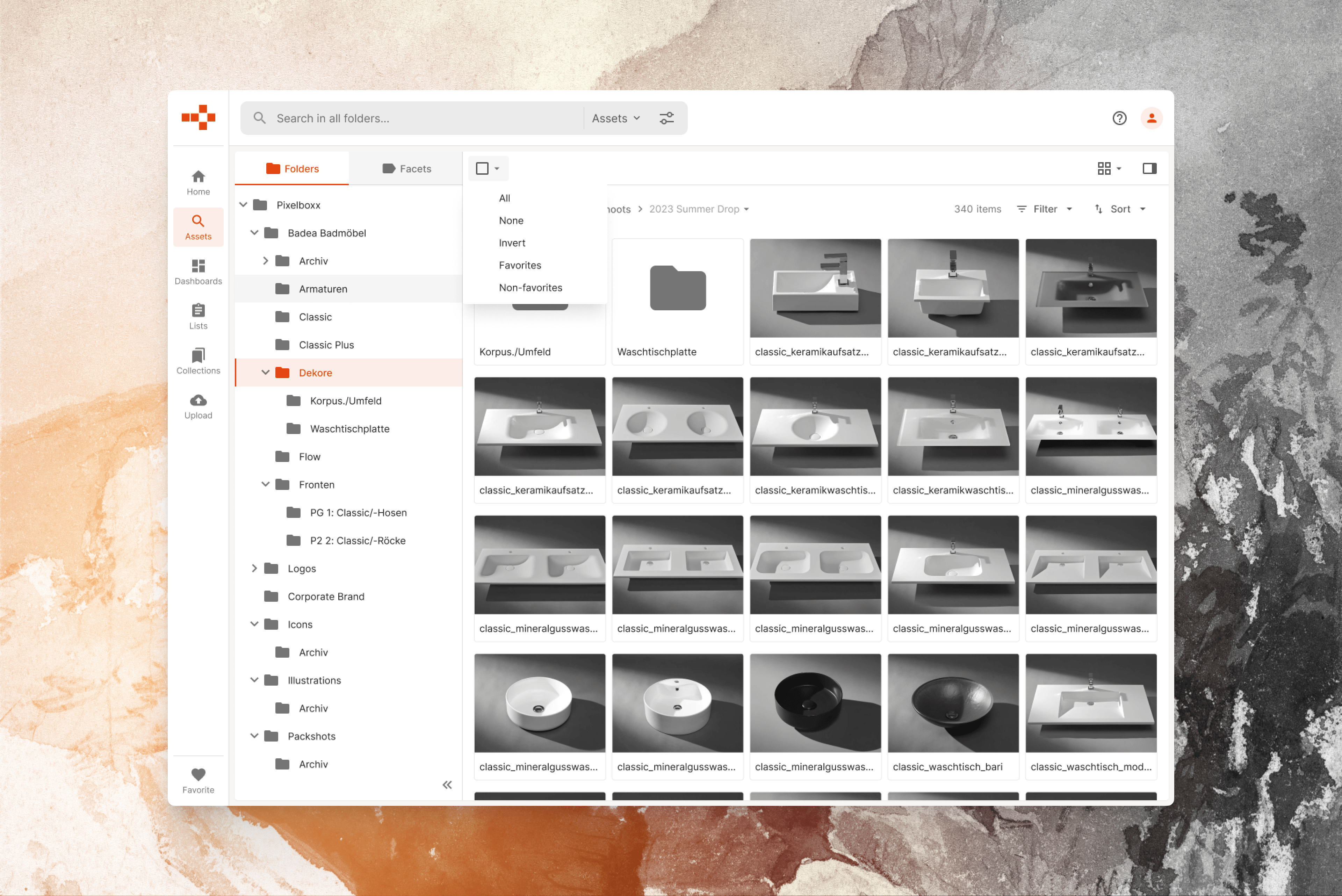
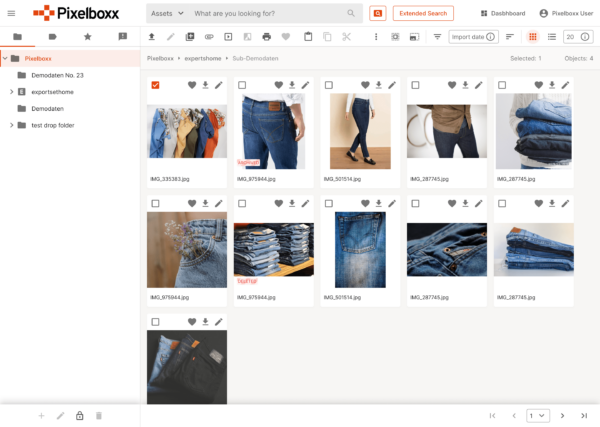
Next, I started working on a proper redesign of the application, which included a modern codebase.
Created mockups for new and improved product features.
Customized a CSS framework used by the frontend team for scaffolding new projects.

Collaborated with developers and QA engineers for validating feature releases.
Researched and coded a user customisable grid layout functionality based on AngularJS.
Wrote a tool using TypeScript and P5.js for generating perceptually uniform color palettes.
Design System
Established and owned a growing collection of UI components in our shared design library.
Databoxx
Collaborated with product owners and specialists to create a next-generation product enable companies to collect, transform, merge and output data between different applications in the asset management lifecycle.
More
- Prototyped a Figma plugin which imported sample assets from our DAM library.
- Drew simple illustrations for empty states and internal tools.
- Refined the shape and typography of the product logo.
- Coded a Figma plugin which automated the process of generating an icon library.