Author: Sarah
-
Teletext and the Early Ages of Digital Art
I first heard of Teletext one day when reading about pixel and ASCII art. Teletext is a standard for displaying text and graphics on a television invented in the early 70s on the UK. It works by sending the information in the broadcast signal on an invisible area of the display which is then decoded…
Written by

-
Annie, Let’s Not Wait
Annie, let’s not wait, let’s cross the river now We could sit for years staring at our fears Oh they’re such pretty things they’re so cute But our dreams are all we really need to grow
Written by

-
Show Me Mary
Mary sticks her tongue out, it’s a sign Two fingers is a magical state And she promised me she’d show me why I don’t think I can wait
Written by

-
Surprise, surprise on the stage
The other day I went to this music venue here in Dortmund with Fernanda expecting to watch a Mastodon concert, no big deal. Like, Mastodon was fucking great and all, no surprises there, but what we ALSO got was an excellent, entertaining as fuck performance by opening band De Staat.
Written by

-
The inconspicuous beauty of liquid-crystal displays
The world around us is rather spectacular. It’s filled with things that may look ordinary for the naked eye but at close inspection can reveal an entirely new dimension.
Written by

-
Beyond Tellerrand Day 1
I know it’s a bit late in the night and I should’ve been sleeping but I really wanted to write some words about the first day of the Beyond Tellerrand conference in Düsseldorf.
Written by

-
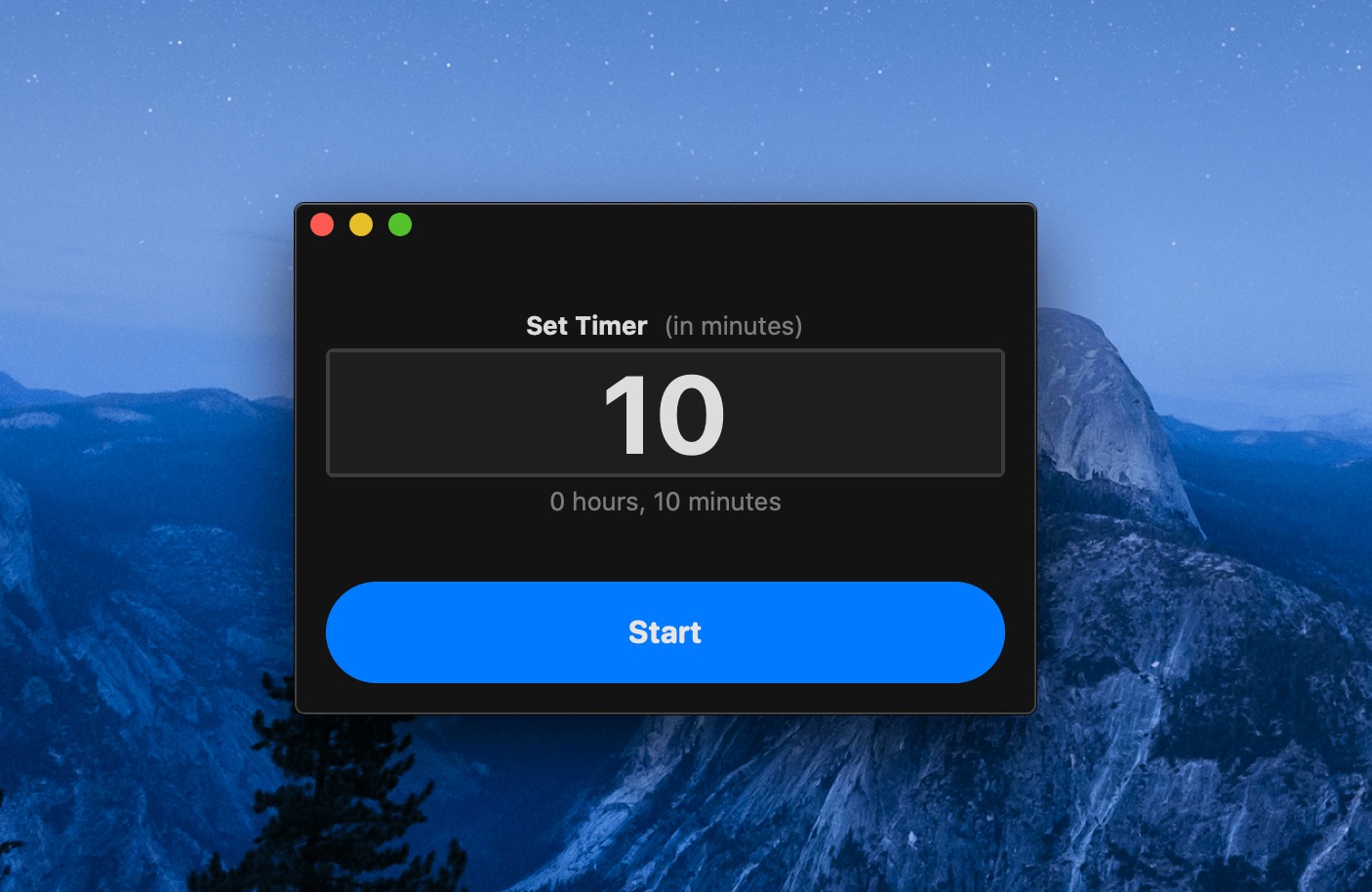
MiniTimer: a minimal macOS app for setting timers
This past weekend I saw a tweet by Daniel Eden in which he created a very simple timer app using SwiftUI and Combine frameworks. I decided to make one for myself because I thought it would be really useful at work and also because it was a very practical way to learn some Swift programming. As I was at…
Written by

-
The Stupidest Person in the Room
From all the time that I spend consuming weird videos about vintage videogames, cooking, and programming, I am currently, particularly obsessed with Wintergatan’s channel on YouTube. In the Wintergatan Wednesdays’ series, Martin Molin shares his building process for the upcoming Marble Machine X, a musical instrument designed to produce tight music. “Being the stupidest person…
Written by
-
The Instagrammeuphoria
From this Vox article: Instagram has a way of flattening lived experiences so that my best years look exactly like my bad ones, and that everything seems pretty good, all the time, for everyone. This, obviously, is not how life works for most people, and ever since Instagram has existed experts have debated what seeing an infinite…
Written by

-
Found This Gang of Lego Minifigures in Cologne
Last week I went to a LEGO Store for the first time in Cologne, Germany, and they are amazing! They have these kiosks on each corner of the store with thousands of little pieces that you can use to create your own Minifigure set. These are the three minifigs Fernanda and I made: How cool are…
Written by

-
Animating a UI with Origami Studio
To kick things off in my new creative process series, I decided to revisit an old project I did back in 2017 and make a small animation using the Origami Studio app. This app allows the creation of highly interactive prototypes using a visual programming language. The prototypes can also be recorded, which is useful to…
Written by
-
End of hiatus
I’ve meaning to write this for a while now. 2 months, 18 days to be more precise. It’s been a long, long time since I posted on the blog, to be honest.
Written by

-
10 Books to Read in 2017 and Beyond
April has come to an end, the temperatures are getting cooler and the year is already full on with things to do, see and learn but it’s also a good reminder that I still have many books to read.
Written by
-
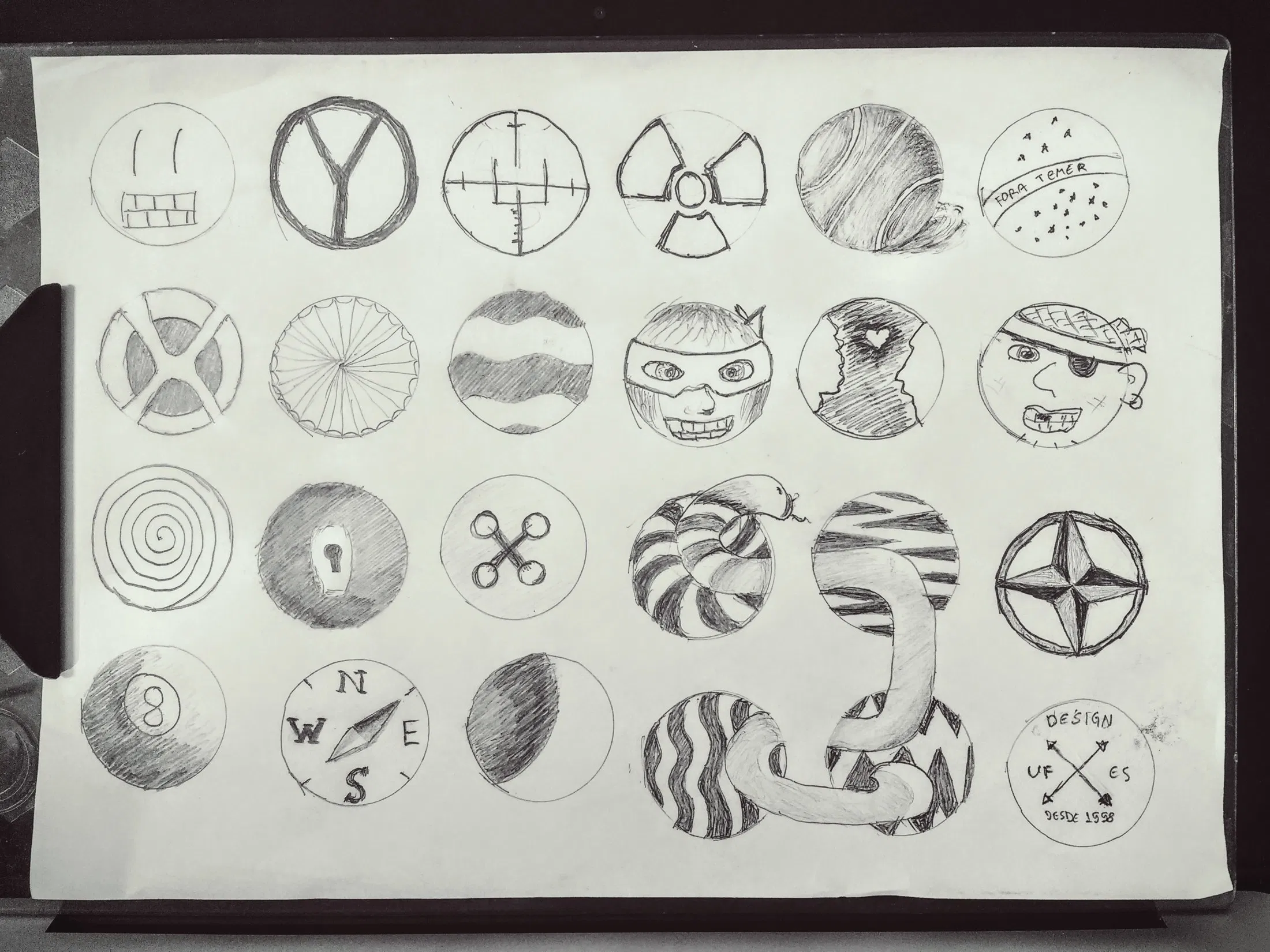
Brainstorm Exercise, Drawing Inside Circles
Coming with a good idea is hard. Coming with several, perhaps dozens, of ideas sounds harder still, but one of the takeaways from this Ideation course I’m enrolled to is that you’ve to let go of judgment and just jot them down, and to sketch away any ideas that comes into your mind. Admittedly, I’ve spent more time…
Written by

-
Storyboarding Design Ideas
In today’s post I’ll share the result of the second assignment for the HCI specialization course I’m enrolled with this trimester. From the assignment instructions: A storyboard presents a scenario that takes a hypothetical user from setting (a problem, need, or desire embedded in a specific situation) to satisfaction (an outcome achieved through a design that addresses…
Written by
-
Email Background Images with CSS
There’s a deeply rooted misunderstanding among e-mail marketing folks that background images don’t work in e-mails and, therefore, can’t be used to illustrate or beautiful creations. In fact, if we inspect today’s available HTML and CSS attributes in major e-mail clients and providers, we’d think we’ve taken a lift with Marty McFly and brought back to the remote year…
Written by