Category: Design
-
Teletext and the Early Ages of Digital Art
I first heard of Teletext one day when reading about pixel and ASCII art. Teletext is a standard for displaying text and graphics on a television invented in the early 70s on the UK. It works by sending the information in the broadcast signal on an invisible area of the display which is then decoded…
Written by

-
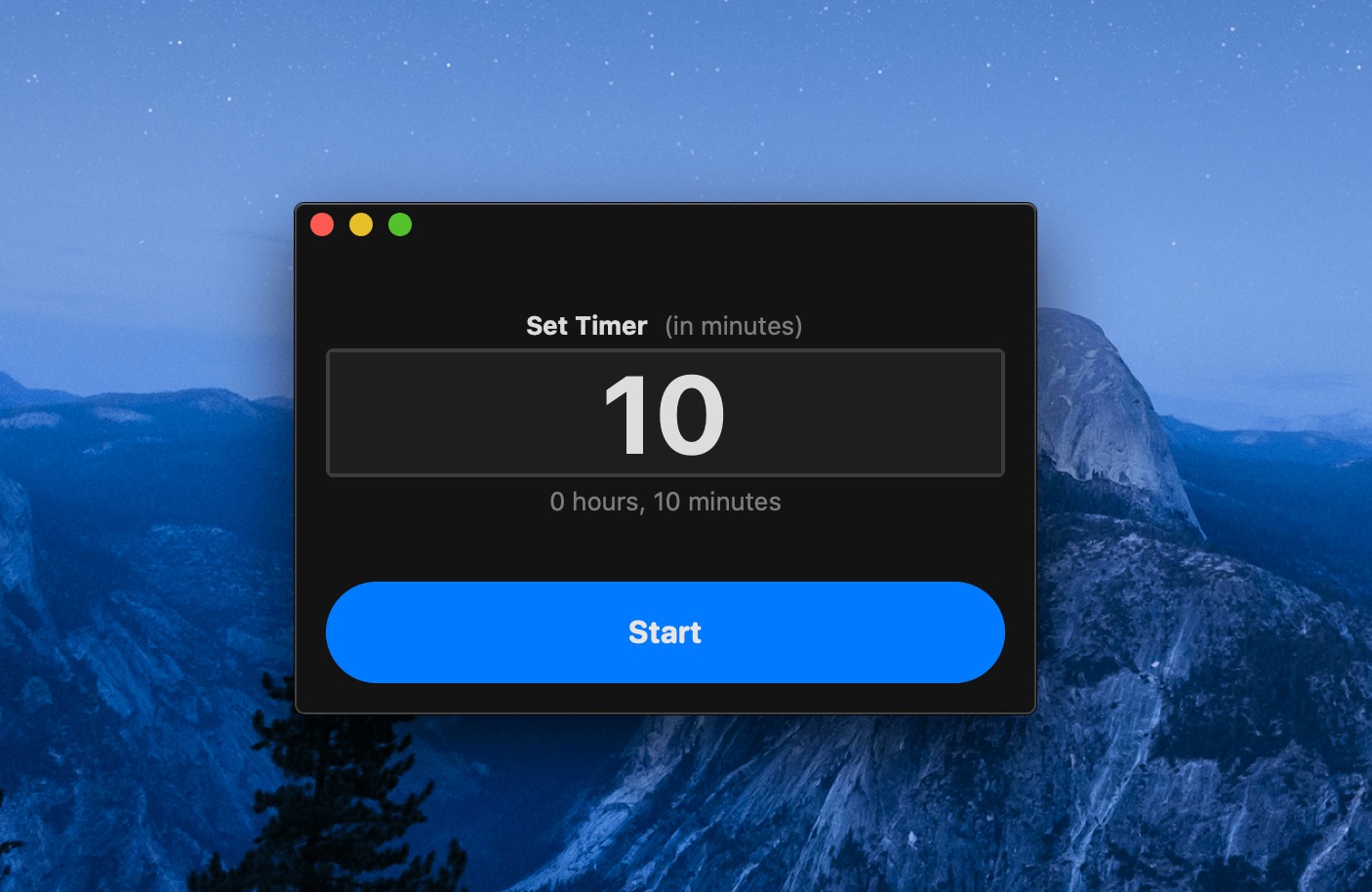
MiniTimer: a minimal macOS app for setting timers
This past weekend I saw a tweet by Daniel Eden in which he created a very simple timer app using SwiftUI and Combine frameworks. I decided to make one for myself because I thought it would be really useful at work and also because it was a very practical way to learn some Swift programming. As I was at…
Written by

-
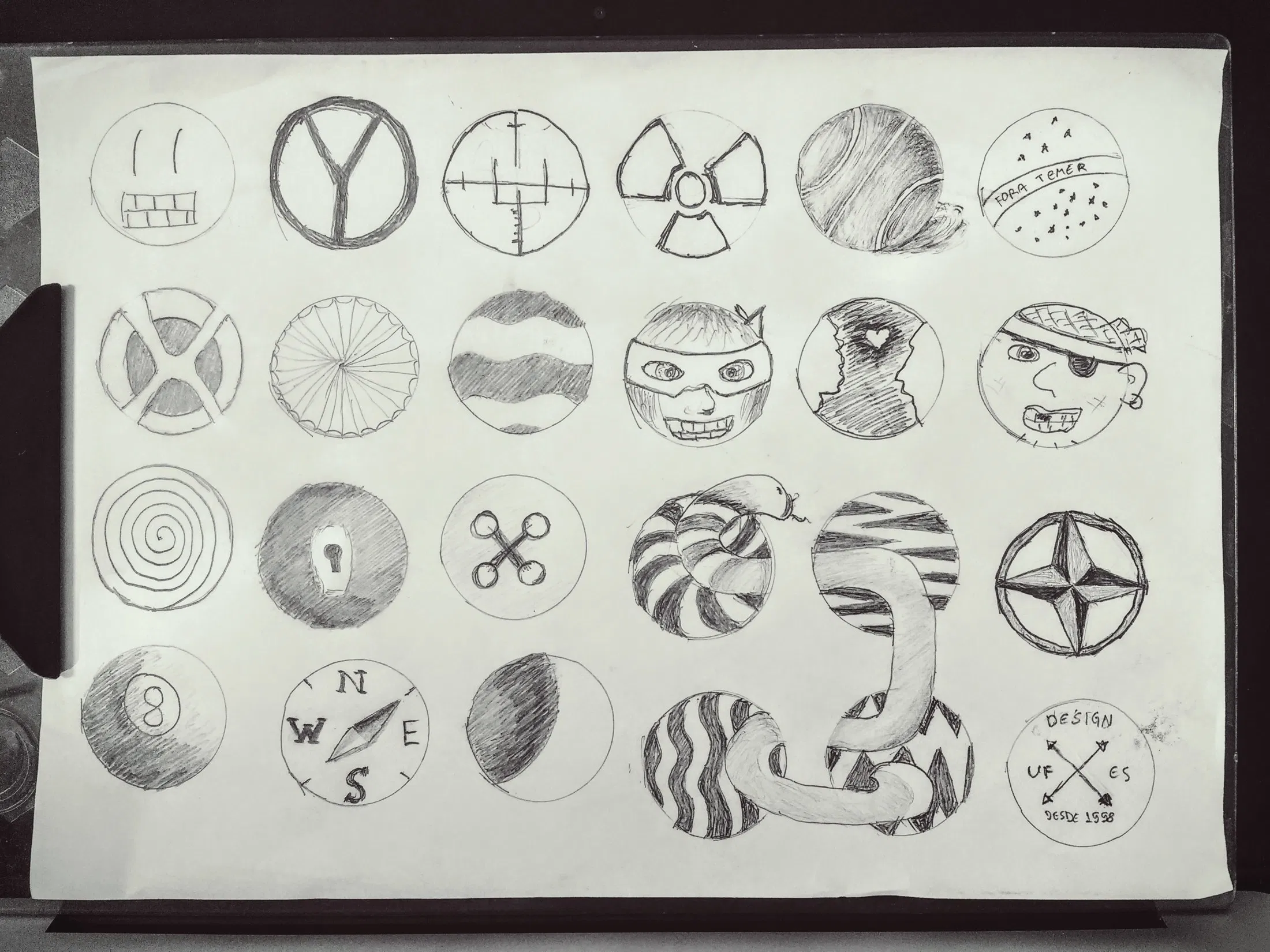
Brainstorm Exercise, Drawing Inside Circles
Coming with a good idea is hard. Coming with several, perhaps dozens, of ideas sounds harder still, but one of the takeaways from this Ideation course I’m enrolled to is that you’ve to let go of judgment and just jot them down, and to sketch away any ideas that comes into your mind. Admittedly, I’ve spent more time…
Written by

-
Storyboarding Design Ideas
In today’s post I’ll share the result of the second assignment for the HCI specialization course I’m enrolled with this trimester. From the assignment instructions: A storyboard presents a scenario that takes a hypothetical user from setting (a problem, need, or desire embedded in a specific situation) to satisfaction (an outcome achieved through a design that addresses…
Written by